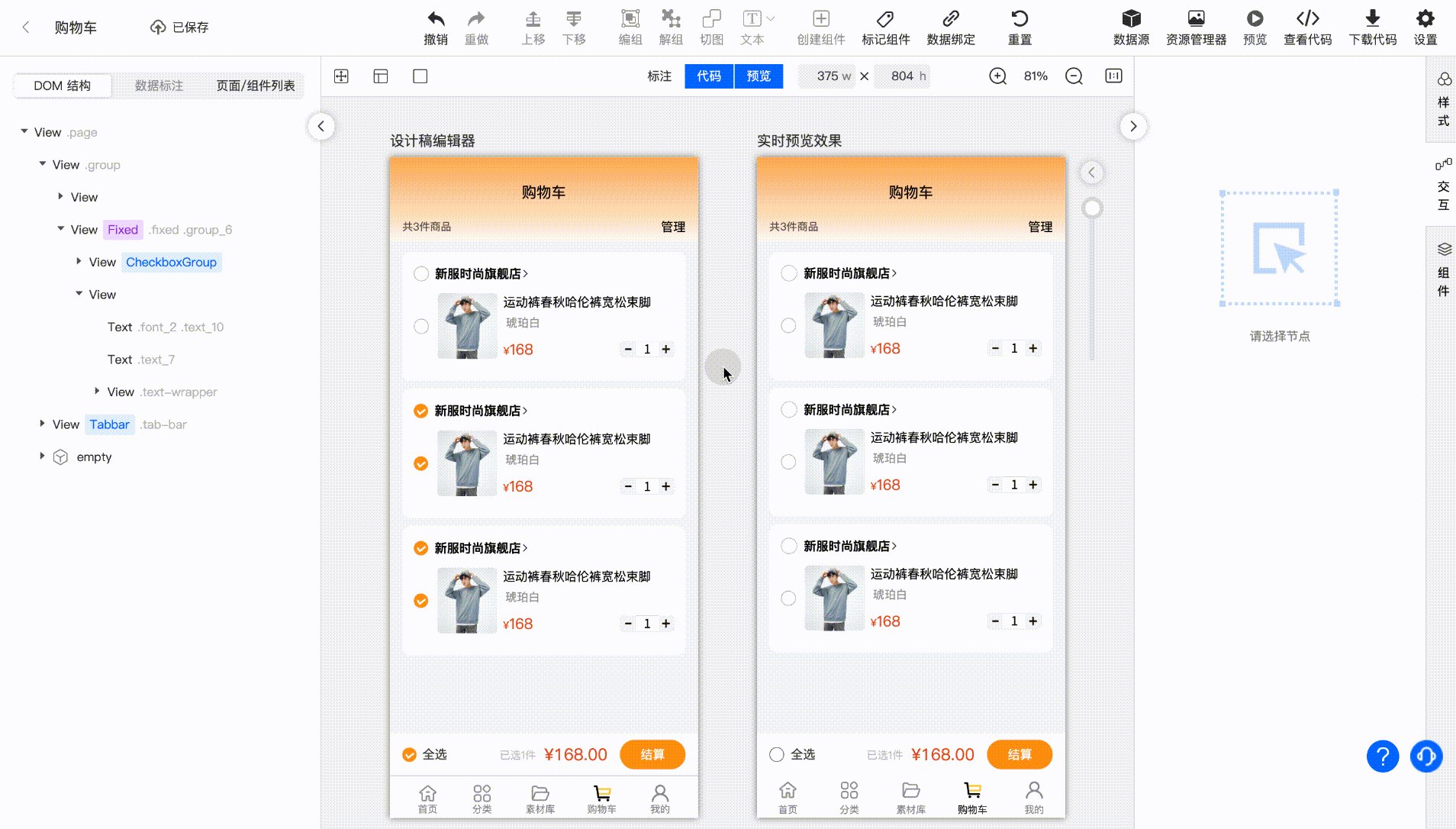
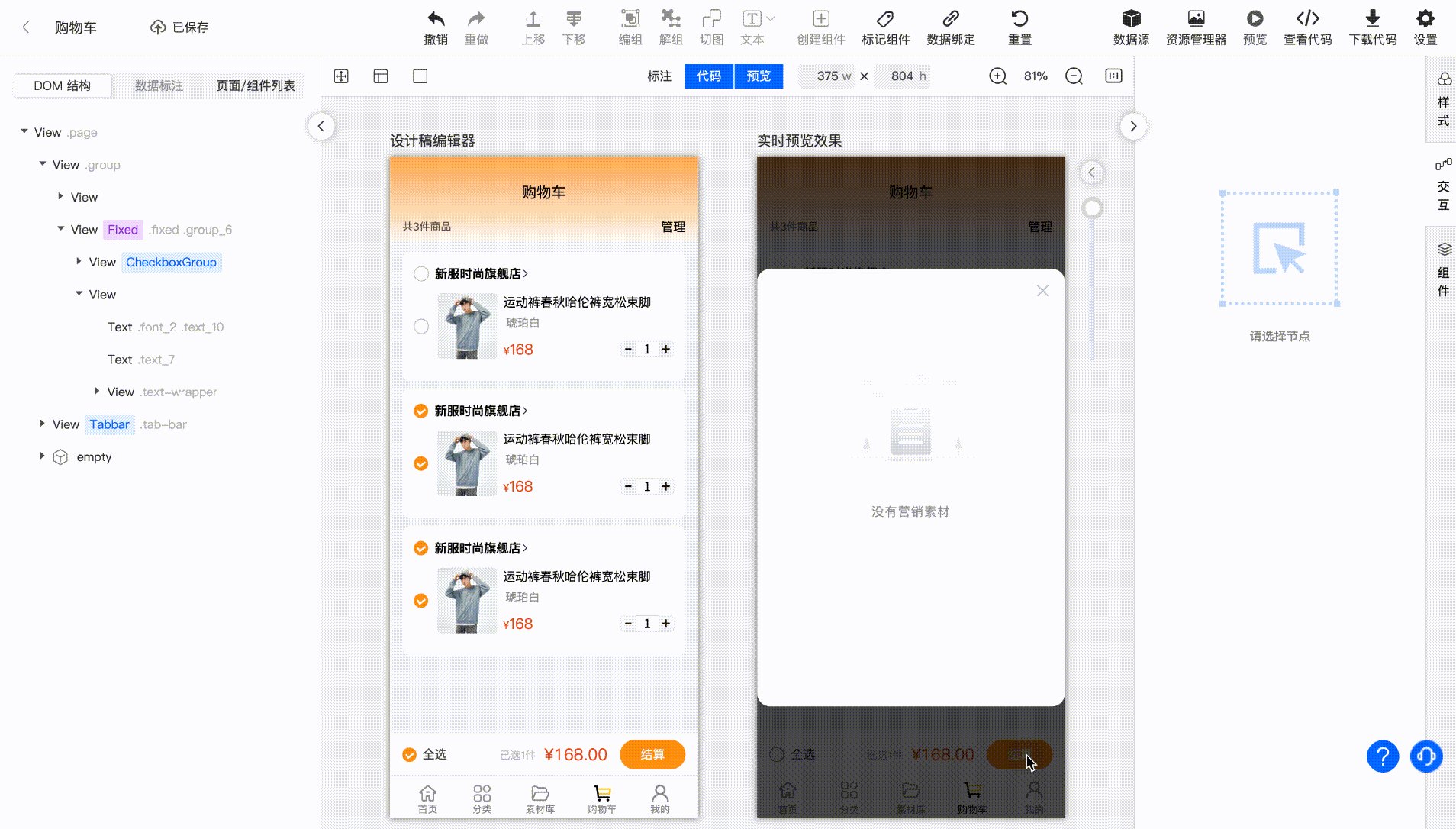
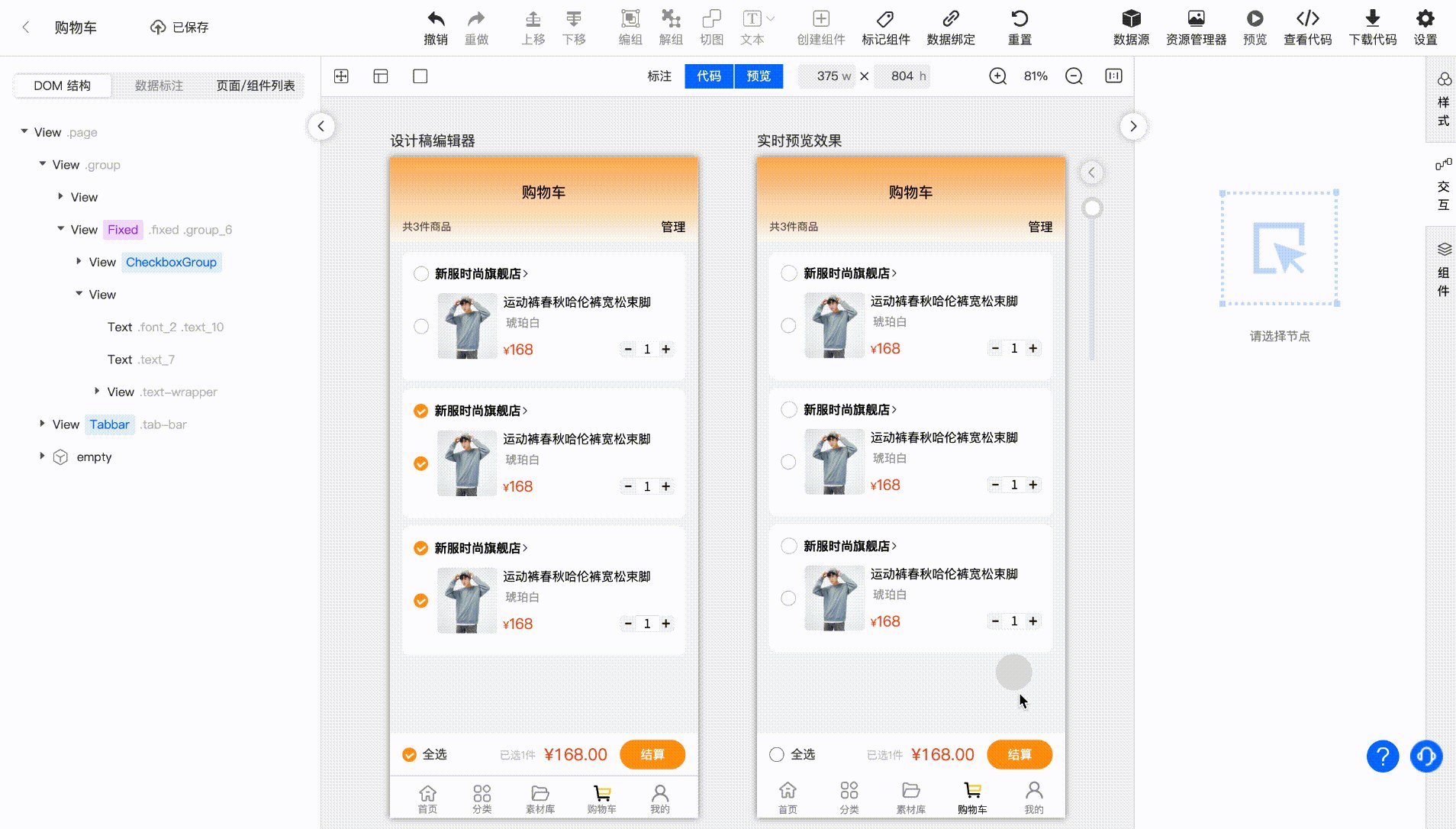
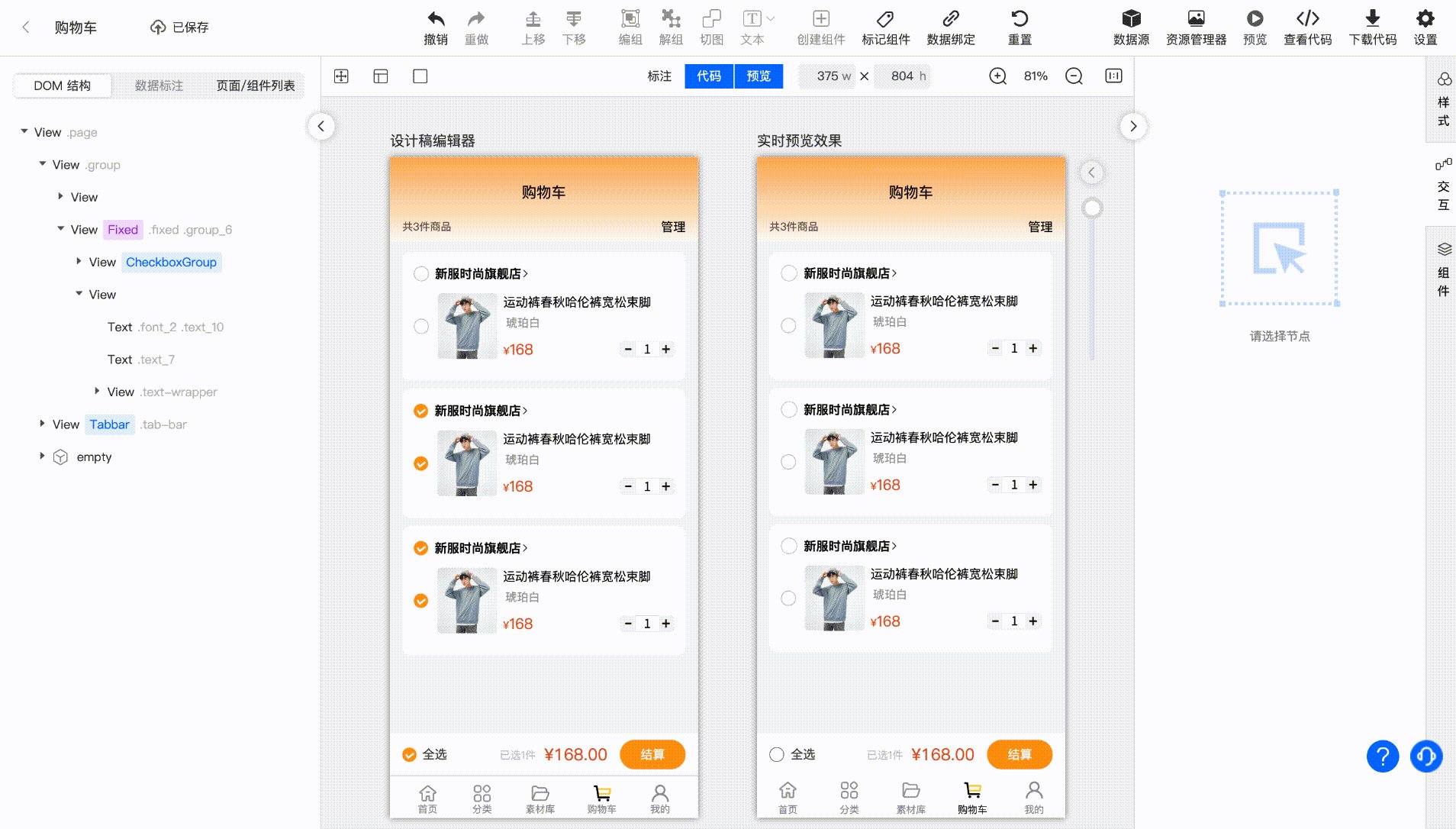
Popup 弹出层
弹出层容器,用于展示弹窗、信息提示等内容,支持多个弹出层叠加展示。属于交互型「弹层组件」,包括触发元素和弹出内容。

配置组件时有如下特性:
- 采用组件形式调用
- 组件代码作为子元素插入到触发元素中
组件代码
<template>
<View class="button" @click="onShow"> // 触发元素
结算
<van-popup
v-model="popupVisible"
position="bottom"
:round="true"
:closeable="true"
style="height:20%;">
<popupContent> // Popup 弹出层内容业务组件
</van-popup> // Popup 弹出层
</View>
</template>
<script>
export default {
// 引入 popContent 组件
import PopContent from '../../components/popContent/popContent.vue';
components: {popContent},
data() {
return {
popupVisible: false,
};
},
methods: {
onShow() {
this.popupVisible = true;
},
},
};
</script>
组件配置
Popup 弹出层包含多种类型,通过交互配置可直接实现基础用法、弹出位置、关闭图标、圆角风格等类型。

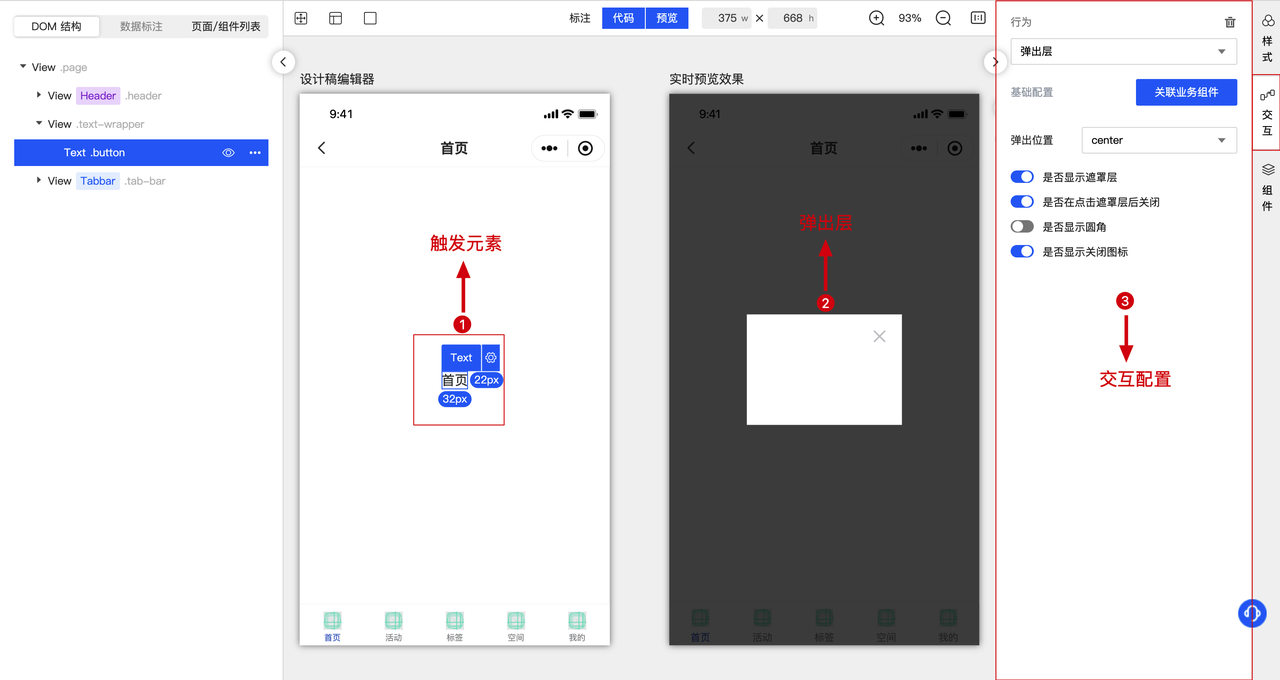
操作流程
- 选中触发元素,在右侧交互设置面板,选择 Popup 弹出层;
- 设置交互配置项;
- 关联业务组件;

